آخرین بازبینی: ۱۳۹۸/۰۴/۲۰
تصمیم گرفتیم تا یک سایت آماده با وردپرس را که به صورت تخصصی تنظیم شده است و قالب آن هم به صورت اختصاصی توسط ما برنامهنویسی شده است را برای دانلود رایگان در اینترنت قرار دهیم.
این نمونه آماده سایت میتواند برای راه اندازی یک سایت ساده و کارآمد یا به عنوان یک پروژه طراحی سایت با وردپرس یا به عنوان یک پایه برای طراحی سایت با وردپرس با قالب اختصاصی مورد استفاده قرار گیرد.

پیشنیاز استفاده از پروژه آماده وردپرس
برای استفاده از این قالب و نصب و استفاده از آن میبایست با موارد زیر آشنایی قبلی داشته باشید:
- راه اندازی سایت روی لوکال هاست
- استفاده از نرمافزار phpMyAdmin
- آشنایی اولیه با ساختار وردپرس شامل ورود به بخش مدیریت و انجام تنظیمات عمومی در تنظیمات و فایل wp-config.php
- استفاده از یک نرمافزار برای استخراج فایل 7z مثل WinRAR یا 7Zip
اگر با موارد فوق آشنایی کافی نداشته باشید، ممکن است نتوانید از این بسته به درستی استفاده نمایید.
تنظیمات انجام شده روی وردپرس
در این نسخه از وردپرس، چند برگه اصلی سایت شامل «صفحهی اصلی»، «درباره ما»، «تماس با ما» و «وبلاگ» ایجاد شده و تنظیمات آن به شکلی انجام شده که در سایت به درستی نمایش داده شوند.
نحوهی آدرسدهی پیوندهای یکتا در این سایت به شکل متناسب با سئو تنظیم شده است و همچنین تنظیمات بخشهایی دیگر شامل بخش نظرات، خواندن و نوشتن وردپرس نیز بهینهسازی شده است.
همچنین تنظیمات دیگری روی افزونههای سایت انجام شدهاند تا بهترین کارایی را داشته باشند.
افزونههای نصب شده روی این نسخه
این نسخه شامل حداقل افزونههای لازم است:
- افزونه MetaSlider برای نمایش تصویر متحرک در صفحه اصلی سایت
- افزونه پارسی دیت برای نمایش تاریخهای شمسی و اعداد فارسی در بخشهای لازم سایت
- افزونه مگامنو برای نمایش منوی سایت
- افزونه Classic Editor برای استفاده از ویرایشگر سادهی وردپرس
- افزونه WP-PageNavi برای صفحهبندی آرشیوها
صفحات طراحی شده در سایت
قالب سایت دارای چهار شکل و طرح برای صفحات مختلف است که بسته به نیاز مورد استفاده قرار میگیرند:
- صفحهی اصلی سایت دارای یک ابزارک برای اسلاید و یک ابزارک برای بخش اصلی صفحه اصلی
- صفحهی دستهبندی( شامل دستهها و برچسبها، جستجو و هرگونه آرشیو دیگر )
- صفحهی داخلی( برای نوشتهها و برگهها )
- صفحهی ۴۰۴
ویژگیهای فنی قالب سایت
- قالب سایت دارای چند ابزارک است که بسته به نیاز میتوان از آنها استفاده نمود: دو ابزارک در صفحه اصلی شامل اسلاید و قسمت اصلی و سه ابزارک در پایین سایت.
- قالب سایت به صورت واکنشگرا طراحی شده است و در تمامی ابزارهای موبایل و تبلت به خوبی قابل استفاده است.
- قالب شامل کدهای لازم برای پشتیبانی از دیدگاهها است. پذیرش دیدگاهها به تایید مدیر وابسته شده است تا از ارسال نظرات خرابکاران به صورت خودکار جلوگیری شود.
- قالب سایت به صورت خودکار، کدهای مربوط به خندانکها( Smilies ) را از وردپرس حذف میکند. در صورت تمایل به استفاده از این ویژگی، میتوانید آن را در فایل functions.php غیرفعال کنید.
- قالب از تصویر سربرگ( لوگو ) سفارشی در بخش «سفارشیساز» وردپرس پشتیبانی میکند.
- قالب دارای یک منو به عنوان منوی اصلی است که با استفاده از افزونه قابلیت نمایش تو در تو و همچنین ساخت مگامنو را دارا میباشد.
- به دلیل ساختار بسیار سبک قالب سایت و کم بودن افزونهها و همچنین عدم تغییر در عملکردهای وردپرس، سایت بسیار سبک و سریع است و در زمینهی سئو کارایی فوقالعادهای دارد.
دانلود پروژه آماده
دانلود پروژه با فرمت 7z ( به حجم ۱۲ مگابایت )
راهنمای نصب پروژه
این پروژه به صورت پیشفرض با نشانی http://localhost/wordpress فعال میشود. جهت نصب پروژه مراحل زیر را دنبال کنید:
- فایلهای پروژه را در مسیر localhost و شاخهی wordpress استخراج کنید( ممکن است به نرمافزار 7Zip نیاز پیدا کنید )
- یک پایگاه داده با نام wp ایجاد کنید و با کمک phpMyAdmin فایل SQL همراه بسته را در آن Import کنید.
- اگر نام کاربری پایگاه داده و رمز آن چیزی غیر از موارد پیشفرض «root» و «خالی» است، آنها را در فایل wp-config.php جایگزین کنید.
- برای ورود به بخش مدیریت از نام کاربری roka و رمز roka-password استفاده کنید.
- انتخابی : در صورت تمایل ایمیل کاربر سایت و همچنین ایمیل اصلی سایت را به ایمیل خودتان تغییر دهید تا پیامهای مربوط را به درستی دریافت کنید.
- انتخابی : اگر مایل هستید تا آدرس نصب وردپرس چیزی غیر از http://localhost/wordpress باشد، با مطالعهی این راهنما، آن را تغییر دهید.
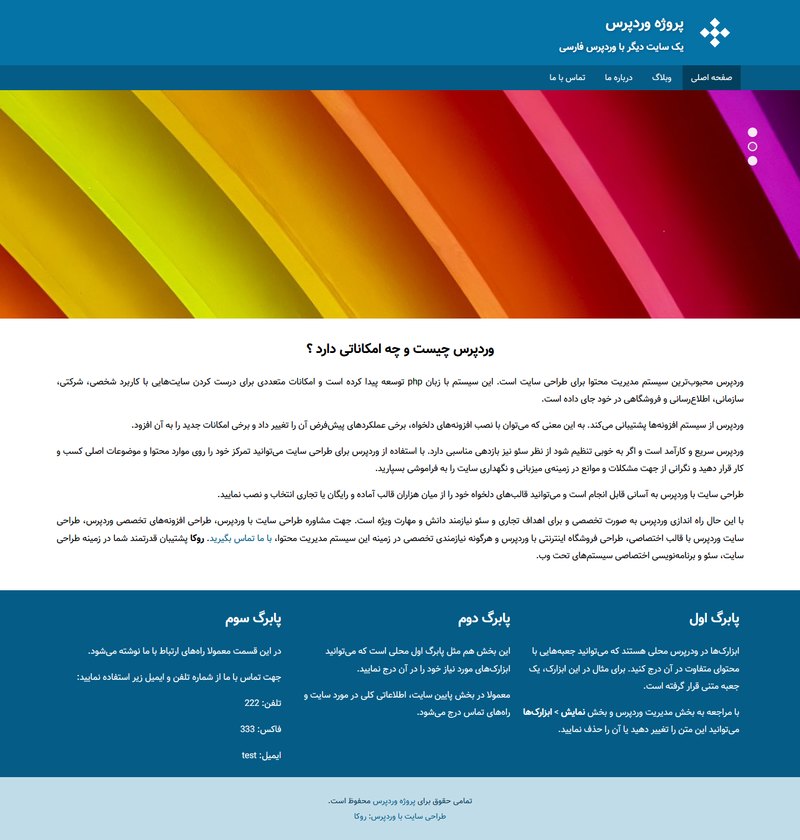
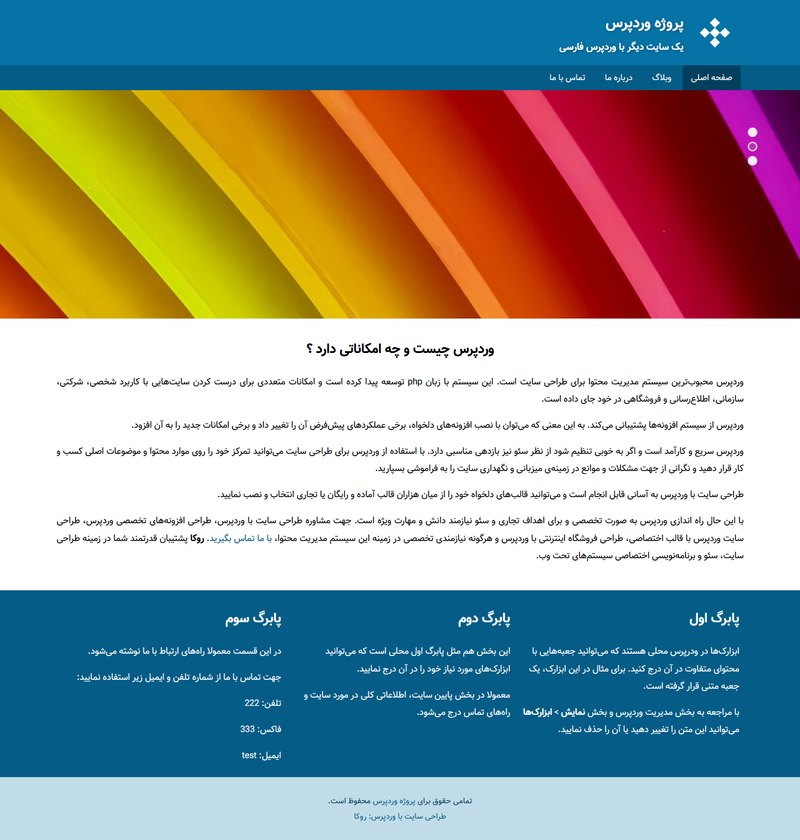
تصاویر قالب سایت
صفحه اصلی سایت
صفحهی داخلی
صفحهی آرشیو