ویرایش پایگاه داده
افزودن ستون
پس از بروز رسانی و ویرایش ساختار یک جدول در پایگاه داده، می بایست اطمینان حاصل نمایید تغییرات مورد نظر در data model، view ها و controller نیز اعمال (تکثیر) شوند.
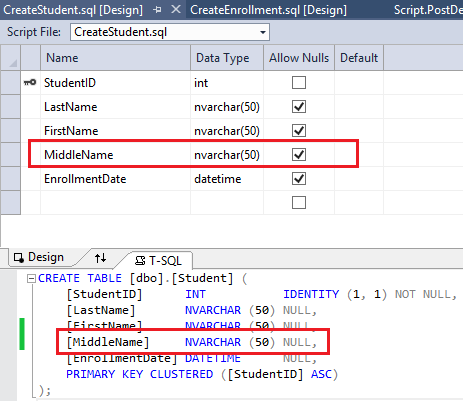
در این آموزش، یک ستون جدید به جدول Student افزوده تا بتوان اسم کوچک دانشجوی مورد نظر را در آن ثبت نمود. برای این منظور، پروژه ی پایگاه داده را باز کرده، سپس فایل Student.sql را باز نمایید. از طریق کد T-SQL و یا مد designer، یک ستون به نام MiddleName که نوع داده ای آن NVARCHAR(50) بوده و null پذیر باشد (مقادیر NULL در آن مجاز باشند) اضافه نمایید.

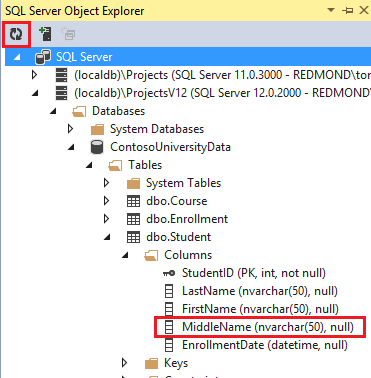
با راه اندازی پروژه ی خود (زدن کلید F5) این تغییر را در local database (پایگاه داده ی محلی) خود مستقر کنید. خواهید دید که فیلد جدید به جدول اضافه شده است. اگر در پنجره ی SQL Server Object Explorer موفق به دیدن آن نشدید، دکمه ی Refresh را در نوار بالای صفحه کلیک کنید.

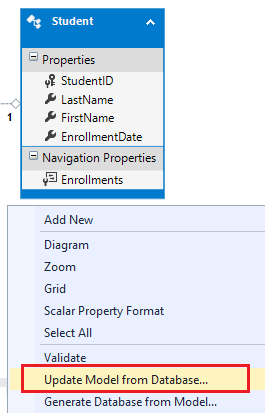
ستون جدید در جدول پایگاه داده ایجاد شده و قابل مشاهده می باشد، با این حال هنوز در حال حاضر داخل کلاس data model موجود نیست، جهت اضافه کردن آن به کلاس ذکر شده، کافی است model را آپدیت نمایید. در پوشه ی Models، فایل ContosoModel.edmx را باز کرده تا نمودار model نمایش داده شود. همان طور که مشاهده می کنید، model (به نام Student) فیلد MiddleName را دربرندارد. داخل محیط design راست کلیک کرده و Update Model from Database را انتخاب نمایید.

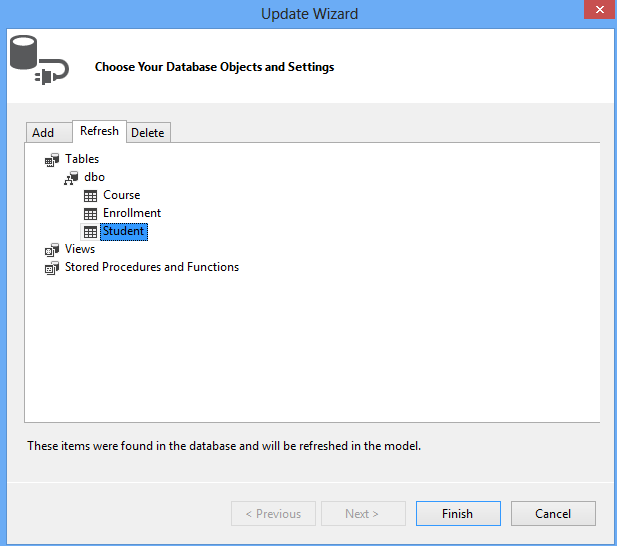
داخل پنجره ی Update Wizard، تب Refresh را باز کرده و از میان جداول موجود، Student را انتخاب کنید.

دکمه ی Finish را کلیک کنید.
پس از اتمام فرایند بروز رسانی، فیلد MiddleName در نمودار پایگاه داده قابل مشاهده می باشد. فایل ContosoModel.edmx را ذخیره کنید. برای اینکه فیلد جدید در کلاس Student.cs نیز اعمال (منتشر) شود، می بایست این فایل را برای فیلد جدید ذخیره کنید. اکنون شما پایگاه داده و model را آپدیت کرده اید.
Solution را با زدن کلید F5 کامپایل (Build) کنید.
خواهید دید که view ها باز هم فیلد (property) جدید را نمایش نمی دهند. برای بروز رسانی view ها، دو گزینه پیش روی خود دارید – یا view ها را با افزودن scaffolding برای کلاس Student مجدد ایجاد کنید و یا فیلد مورد نظر را به صورت دستی به view های جاری اضافه نمایید. در این آموزش، از آنجایی که تغییراتی سفارشی به view هایی که به صورت ویزاردی ایجاد شده اند، اعمال نکرده اید، روش اول را انتخاب می کنیم؛ scaffolding را بار دیگر اضافه می کنیم. اگر تغییراتی را به view ها اعمال کرده اید و نمی خواهید تمام آن ها از دست بروند، در آن صورت توصیه می کنیم فیلد را به صورت دستی اضافه نمایید.
جهت کسب اطمینان از ایجاد مجدد view ها، پوشه ی Students (زیرمجموعه ی Views) را حذف نموده، سپس StudentsController را پاک کنید. روی پوشه ی Controllers راست کلیک کرده و scaffolding را برای model مورد نظر (Student) اضافه کنید. این بار نیز controller را StudentsController نام گذاری کنید. دکمه ی OK را کلیک نمایید.
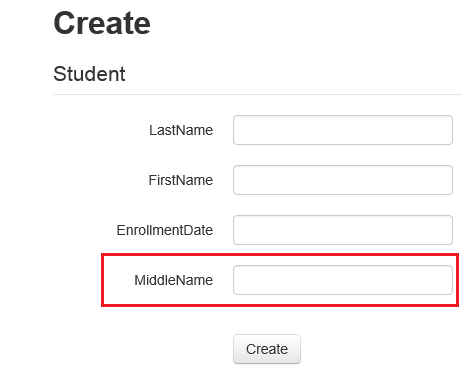
همان طور که در تصویر زیر می بینید، اکنون view ها فیلدی به نام MiddleName را نمایش می دهند:

در مبحث بعدی با افزودن یک سری کد، view ها را طوری تنظیم می کنیم که جزئیات یا details مربوط به سطر یک داشنجو را نمایش دهد.

