ظهور معماری MVC یکی از انقلاب های بزرگ در دنیای برنامه نویسی محسوب می شود. قبل از سال 1990 موضوع استفاده از معماری خاص در زمینه ساخت اپلیکیشن خیلی مطرح نبود اما با پیشرفت روز افزون برنامه نویسی و ظهور مفاهیم محافظت از اپلیکیشن در برابر عوامل تهدید کننده به تدریج استفاده از معماری برنامه نویسی بر سر زبان ها افتاد.
علاوه بر این با گسترش جامعه توسعه دهندگان، افراد متخصص درصدد ارائه راهکارهایی برای افزایش سرعت و آسان سازی فرآیند ساخت نرم افزار هستند. یکی از همین راهکارها معماری MVC است که در سال 1970 توسط Trygve Reenskaug ابداع شد. امروز قصد داریم که معماری MVC در برنامه نویسی را مورد بررسی قرار داده و مزایا و معایب آن را نیز شرح دهیم.
معماری MVC چیست؟
معماری MVC یا همان مدل-نما-کنترلگر (Mode-View-Controller) یک الگوی طراحی است که فرآیند توسعه و ساخت نرم افزار را ساده تر می کند. این معماری متعلق به زبان یا فریم ورک خاصی نیست بلکه امکان توسعه و ساخت اپلیکیشن های متنوع در زبان های مختلف را در اختیار برنامه نویسان قرار می دهد.
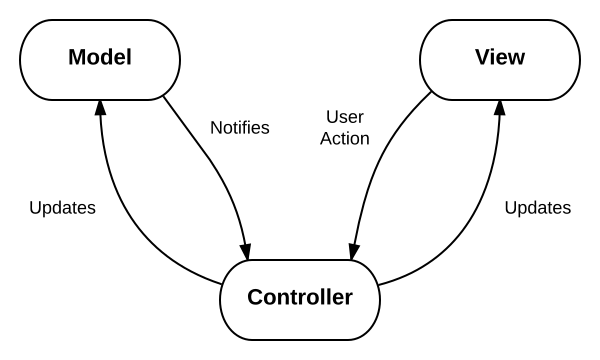
به عنوان مثال اگر در حال کار با زبان برنامه نویسی PHP هستید، می توانید با استفاده از فریم ورک هایی نظیر لاراول که مجهز به معماری MVC است، فرآیند توسعه اپلیکیشن را سرعت بخشید. البته اگر تابه حال نرم افزارهایی مبتنی بر معماری های خاص طراحی نکرده اید، در درک معماری MVC کمی دچار مشکل خواهید شد. در تصویر ساده و قابل فهم زیر می توانید نحوه کار معماری MVC را ملاحظه کنید :

در ادامه با نگاهی عمیق تر معماری MVC را بررسی و هر سه بخش کلیدی آن (مدل، نما و کنترلگر) را مختصر توضیح خواهیم داد…
مفهوم مدل در معماری MVC
مدل به صورت مستقیم با دیتابیس سر و کار داشته و هیچ ارتباطی با رابط کاربری یا پردازش داده ها ندارد. به عبارت دیگر برنامه نویسان با استفاده از مدل می توانند دیتا را وارد، حذف یا بروز رسانی کنند. برای درک بهتر مفهوم مدل، تصور کنید که در حال توسعه یک اپلیکیشن Task Manager هستید که به کاربران امکان سازماندهی Task ها بر اساس زمان و تاریخ را می دهد. بدین معنی که شما باید کاربران و Task ها را در دیتابیس مدیریت کنید ؛ به تعبیری دیگر User و Task مدل های یک اپلیکیشن در معماری MVC به شما می آیند.
به عبارت دیگر ما در اپلیکیشن خود دو مدل به نام های User و Task خواهیم ساخت که با یکدیگر در ارتباط هستند، به گونه ای که هر Task متعلق به یک User خاص بوده و یک کاربر می تواند چندین Task داشته باشد. بنابراین ما برای واکشی (Fetch) تمامی Taskهای یک کاربر از یک متد در مدل User بهره خواهیم برد و در طرف دیگر یک متد در مدل Task داریم که یک کاربر را واکشی خواهد کرد.
علاوه بر این متدهای دیگری نظیر ساختن، آپدیت و حذف در هر دو مدل داریم، برای مثال اگر می خواهید یک حساب کاربری بسازید به سادگی می توانید کد زیر را اجرا کنید :
$user=User::create([ 'firstname'=>'John', 'lastname'=>'Doe', 'email'=>'johndoe@example.com', ]); |
همانطور که مشاهده می کنید، این کد در زبان PHP نوشته شده است درحالی که می توان از زبان های دیگری نیز استفاده کرد. حال فرض کنید که کاربر درخواست تغییر نام را به دیتابیس می فرستد و ما با استفاده از کد زیر مدل خود را آپدیت می کنیم :
$user=User::where('email','johndoe@example.com')->first(); $user->firstname='John2'; $user->lastname='Doe2'; $user->save(); |
برای حذف یک کاربر لازم است که از متد Delete استفاده کنیم تا حساب کاربری به همراه تمامی Task های مربوط به آن از سیستم ما حذف شود. در آخر برای اینکه تمام دیتا را مشاهده کنیم باید از بخش View معماری MVC در اپلیکیشن خود استفاده کنیم.
مفهوم نما (View) در معماری MVC
در حقیقت نما رابط کاربری است که مخاطبان در آن فعالیت های بخصوصی انجام می دهند. نما شامل زبان های نشانه گذاری مانند CSS، HTML، جاوا اسکریپت و XML است که می توانید با استفاده از آن ها رابط کاربری زیبا بسازید. علاوه بر این View حاوی کدهایی است که دادهای دریافتی از اپلیکیشن ما را نمایش می دهند.
در حقیقت نما در معماری MVC دو وظیفه خیلی مهم دارد، یکی نشان دادن دیتا به کاربران از طریق رابط کاربری و مورد دیگر پاسخگویی به رخدادها می باشد. برای مثال اگر کاربر بر روی دکمه Update یا Delete کلیک کند، چه اتفاقی می افتد؟ جواب این است که کاربر با یک فُرم آپدیت مواجه می شود یا پاپ آپ های تاییدیه Delete به او نمایش داده خواهد شد.
اکنون دوباره به مثال User/Task رجوع خواهیم کرد تا وظایف کاربران را به آن ها نشان دهیم. برای اینکار تمام Task های یک کاربر خاص را بر اساس مدلی که از قبل طراحی کردیم، واکشی (Fetch) خواهیم کرد. می توان در نظر گرفت که ما تمام Taskهای یک User را در متغیر $tasks قرار داده ایم.
برای نمایش دیتا، به سادگی می توانیم با استفاده از نشانه گذارهای HTML یک View بسازیم و به منظور تکرار $tasks باید از لوپ های for، foreach یا while استفاده کنیم.
علاوه بر این لینک های آپدیت و Delete را در URL قرار خواهیم داد. نمای ایجاد شده در حساب ایندکس نام دارد که لیست جدول گونه ای از Taskها را نشان می دهد، البته نماهای دیگری به نام Update و Create را نیز باید برای یک مدل Task بسازید. برای مثال ثبت نام حساب یک نمای Create در مدل User است در حالیکه لیست کاربران در پنل ادمین یک نمای Index محسوب می شود. به زبان ساده تر View یک رابط کاربری است که دیتا را نمایش می دهد و رخدادهایی مثل آپدیت، Delete و Create را به کنترلگر ارسال می کند.
مفهوم کنترلگر (Controller) در معماری MVC
کنترلگر جذاب ترین بخش معماری MVC است. در این بخش ما پس از دریافت درخواست (Request) از View و قبل از بروزرسانی در دیتابیس، فرآیند پردازش دیتا را انجام می دهیم. تصور کنید در صفحه اصلی اپلیکیشن شما کاربر را مجاب کرده اید که سه Task مختلف را انجام دهد، بنابراین پس از ورود به هر عملیات و پرکردن فُرم های ثبت نامی، آن سه Task به داشبورد حساب او اضافه خواهند شد.
در حقیقت برای مدیریت این وضعیت باید از کنترلگر استفاده کنیم، چرا که توابع موجود در آن این امکان را به ما می دهد تا هرچه را که دوست داریم برنامه ریزی کنیم. برای مثال، پس از دریافت دیتا در کنترلگر کاربری (در مِتُد Store) ما به سادگی می توانیم حساب کاربری ایجاد کنیم و بعد از وارد شدن ،از طریق کنترلگر بررسی می کنیم که آیا این کاربر Task خاصی را ارسال کرده است یا خیر. اگر کاربر Task را ارسال کرده باشد ما نیز قبل از تاییدیه اتمام فرآیند ثبت نام، عملیات مختص به یک کاربر را خواهیم ساخت.
در اپلیکیشن مدیریت Task، ما دو نوع کنترل گر به نام های UserController و TaskController داریم که حاوی متدهایی نظیر ساختن، آپدیت، نابودسازی، ذخیره کردن و نمایش دادن هستند. در صورتی که کاربران به نمای ایندکس، نمایش یا آپدیت دسترسی پیدا کنند به راحتی می توان دیتا را از مدل واکشی (Fetch) کرده و به عنوان یک متغیر به نما بازگرداند.
مزایای معماری MVC
- توسعه همزمان :
چندین برنامه نویس می توانند به صورت همزمان بر روی مولفه های مدل، کنترلگر و نما کار کنند.
- انسجام بیش تر :
معماری MVC قابلیت گردآوری اقدامات مرتبط را دارد، علاوه بر این نماهای یک مدل بخصوص را نیز می توان گره بندی کرد.
- پیوندهای کم تر :
طبیعت معماری MVC به گونه ای است که پیوندهای میان مدل، نما و کنترلگر بسیار کم می باشد.
- سادگی طبقه بندی :
به خاطر اینکه مسئولیت هر قسمت به طور واضح مشخص شده است، طبقه بندی یا بهینه سازی های آن در آینده آسان تر صورت خواهد گرفت.
- نمای چندگانه :
مدل های موجود در این معماری قابلیت نمای چندگانه را دارند.
- اشکال زدایی بهتر:
چون که سطوح چندگانه به خوبی در این معماری نوشته شده اند، فرآیند رفع باگ در آن آسان تر انجام می شود.
معایب معماری MVC
- پیمایش کدها :
جهت یابی در این معماری کمی پیچیده و گیج کننده است، چرا که مفاهیم انتزاعی جدیدی را معرفی کرده و برنامه نویس باید خود را با معیارهای تجزیه این معماری وفق دهد.
- قوام چندگانه و مصنوعی :
از آنجایی که این معماری به 3 بخش مجزا تجزیه شده است، کمی پراکندگی در آن دیده می شود. بنابراین برنامه نویسان باید ثبات مصنوعات این مدل معماری را همواره حفظ کنند.
- منحنی یادگیری :
دانش تکنولوژی های چندگانه تبدیل به قاعده کلی برای برنامه نویسان شده است، به گونه ای که برای استفاده از معماری MVC نیز باید مهارات هایی در زمینه تکنولوژی های چندگانه کسب کنند.
کلام آخر
امروزه توسعه دهندگان بسیاری به منظور افزایش سرعت و آسان سازی فرآیند ساخت اپلیکیشن از معماری MVC استفاده می کنند. این معماری در حقیقت یک الگوی طراحی وبسایت یا نرم افزار است که با تکیه بر 3 بخش مجزای مدل، نما و کنترلگر به کمک برنامه نویسان می آید. ابتدا شاید درک این معماری برایتان کمی دشوار باشد اما به مرور زمان و با انجام پروژه های متعدد می توانید به طور کامل بر روی آن مسلط شوید.

