آموزش کامپیوتر , برنامه نویسی , نرم افزار
آموزش کامپیوتر , برنامه نویسی , نرم افزار
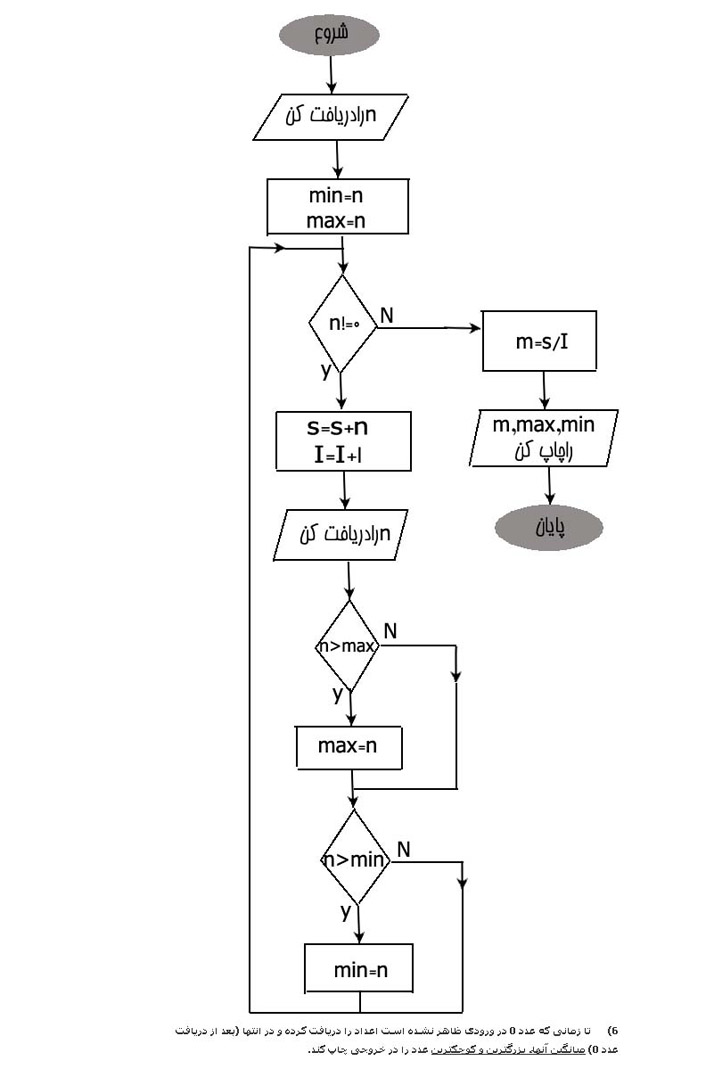
فلوچارت محاسبه همزمان میانگین,min,max
در این فلوچارت تا زمانی که عدد 0 در ورودی ظاهر نشده اعداد را از کاربر دریافت کرده و در انتها( بعد از دریافت عدد 0 ) میانگین آنها,کوچکترین و بزرگترین عدد را در خروجی چاپ می کند.

م.بهادری شنبه 17 اسفند 1392 ساعت 22:00
"; window.location.href = window.location.href.split("#")[0] + "#comment-form-box"; } blogsky.ajax.onCommentSubmitFailure = function (data) { document.getElementById("comment-submit-button").classList.remove("loading"); document.getElementById("comment-submit-button").removeAttribute("disabled"); document.getElementById("comment-errors-message").innerHTML = data.error; } blogsky.ajax.onCommentRateBegin = function (data) { document.getElementById("comment-rate-plus-button-" + data.id).setAttribute("disabled", "disabled"); document.getElementById("comment-rate-minus-button-" + data.id).setAttribute("disabled", "disabled"); document.getElementById("comment-rate-wrapper-" + data.id).classList.add("loading"); switch (data.rateType) { case "plus": var commentRatePlus = document.getElementById("comment-rate-plus-count-" + data.id); commentRatePlus.innerHTML = parseInt(commentRatePlus.innerHTML) + 1; break; case "minus": var commentMinusPlus = document.getElementById("comment-rate-minus-count-" + data.id); commentMinusPlus.innerHTML = parseInt(commentMinusPlus.innerHTML) + 1; break; } } blogsky.ajax.onCommentRateFailure = function (data) { switch (data.rateType) { case "plus": var commentRatePlus = document.getElementById("comment-rate-plus-count-" + data.id); commentRatePlus.innerHTML = parseInt(commentRatePlus.innerHTML) - 1; break; case "minus": var commentMinusPlus = document.getElementById("comment-rate-minus-count-" + data.id); commentMinusPlus.innerHTML = parseInt(commentMinusPlus.innerHTML) - 1; break; } var commentRateErrorMessage = document.getElementById("comment-rate-error-message-" + data.id); commentRateErrorMessage.innerHTML = data.error; commentRateErrorMessage.style.display = "block"; setTimeout(function () { commentRateErrorMessage.style.display = "none"; }, 3000); } blogsky.ajax.onCommentRateComplete = function (data) { document.getElementById("comment-rate-plus-button-" + data.id).removeAttribute("disabled"); document.getElementById("comment-rate-minus-button-" + data.id).removeAttribute("disabled"); document.getElementById("comment-rate-wrapper-" + data.id).classList.remove("loading"); }
